Themes for Elgg are both extremely easy to develop and incredibly powerful. Using themes you can completely change how an Elgg install looks and feels (and even behaves).
Since there has been a fair amount of discussion of themes on the groups, I thought it would be a good idea to write a brief post about it.
Themes use two key Elgg concepts – namely, the plugin architecture and the views system.
By far the easiest and flexible way to make a theme for Elgg is to build it as a plugin. This makes it easy to distribute (since they are self contained) and lets you turn the theme on and off from the admin panel (making the theming process far less invasive!)
What you must first do is create a new plugin directory under /mod (documented here). In a nutshell; create a directory in the name of your theme, a new start.php and a new manifest.xml.
Once you’ve done this you then can start modifying views. This can be done either by extension or by view overriding.
View extension
The first way is to add extra stuff to an existing view via the extend view function from within your start.php’s initialisation function.
For example, the following start.php will add mytheme/spotlight to the already existing site spotlight:
<?php
function mytheme_init()
{
extend_view('page_elements/spotlight','mytheme/spotlight');
}
register_elgg_event_handler('init','system','mytheme_init');
?>
View overriding
The next method is to override an existing theme, completely replacing it with the one provided by your plugin.
View files provided by plugins automatically take precedence over views from the core. So all we have to do to entirely replace the existing spotlight is to create a new spotlight.php in the appropriate hierarchy.
So, if the original view is stored in:
/elgg/views/default/page_elements/spotlight.php
We need to create the file:
/elgg/mod/mytheme/views/default/page_elements/spotlight.php
Now, when we go to the admin panel and activate our theme the spotlight will be replaced by whatever you put in that file. Simple eh?
You can of course do this with any view.
Using a combination of these methods means you can replace the entire look and feel of a site very quickly indeed, although I would suggest that you start slowly since many views do some quite complicated things.

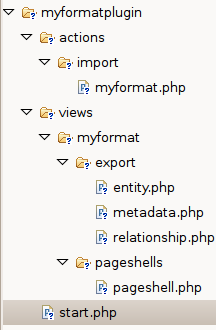
 The image to the left shows the necessary file hierarchy that you need to create – in this instance to export “myformat”.
The image to the left shows the necessary file hierarchy that you need to create – in this instance to export “myformat”.