
A number of folk have been starting to see some more spam comments appearing in their logged out comments section, posted by bots.
I’ve already written an Akismet plugin, which has helped with some of it, and Known core has also been extended with some countermeasures. However, I have wanted to see if I could do some more.
When I was wearing one of my other hats the other day, I had the opportunity to play with the new Recaptcha 3 code, and I thought I’d bring it to Known.
Recaptcha 3 takes a new approach to detecting bots. Rather than getting a popup and getting you to click on pictures (which is very very annoying, and hard for those with accessibility issues), Recaptcha 3 does some arcane magicks behind the scenes to determine who’s bot or not, and then gives you a score indicating the likelihood that you’re dealing with a human. 1.0 for high likelihood of a meat sack, 0.0 for a bot, and then any value in between.
Much like with spam detectors like Spam Assassin, you can then set your own threshold values and do this on a page by page basis.
Crucially, you’re never going to get a popup. Thank the Gods.
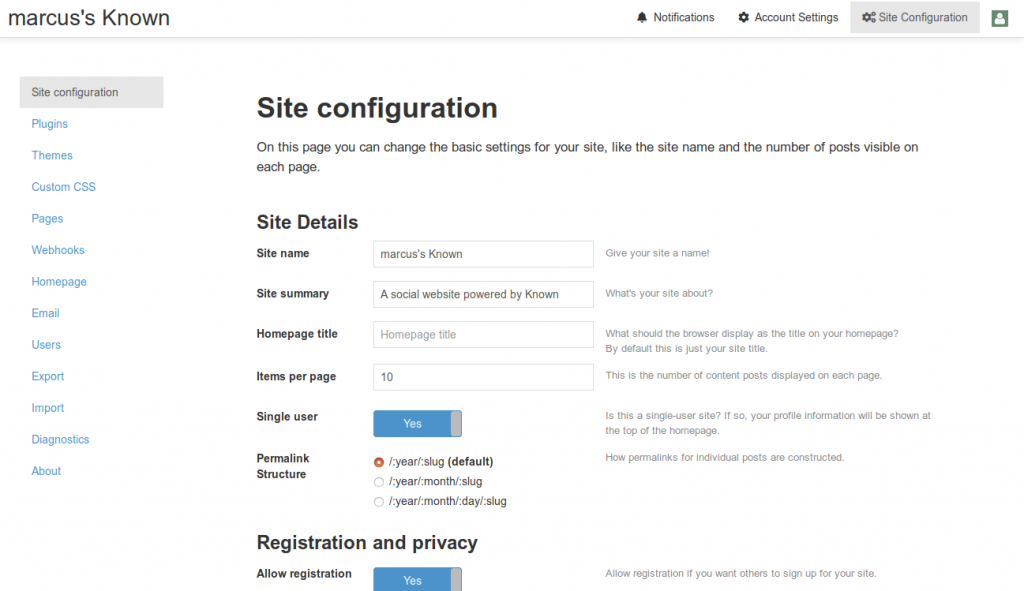
Anyway, I’ve built this out as a plugin. Out of the box, you’ll get protection for login, registration, and public comments, but you can extend it to protect your own custom forms without too much trouble.
Have a play!