
In my mind, one of the important milestones in our long march towards Known 1.0, was to allow allow Known settings and admin pages to have their own template.
It was not uncommon for themes or plugins to get a little broken, and in some cases this caused Known’s admin page to break. A bad time all round.
So, a recent patch makes it so that these special pages can now have their own templates, which will make Known framework sites much more robust.
As a side effect of this, I’ve introduced a mechanism in the template system for code to specify a different page shell for a url hierarchy. So, for example, by using \Idno\Core\Idno::site()->template()->addUrlShellOverride('/foo/', 'foo-shell')
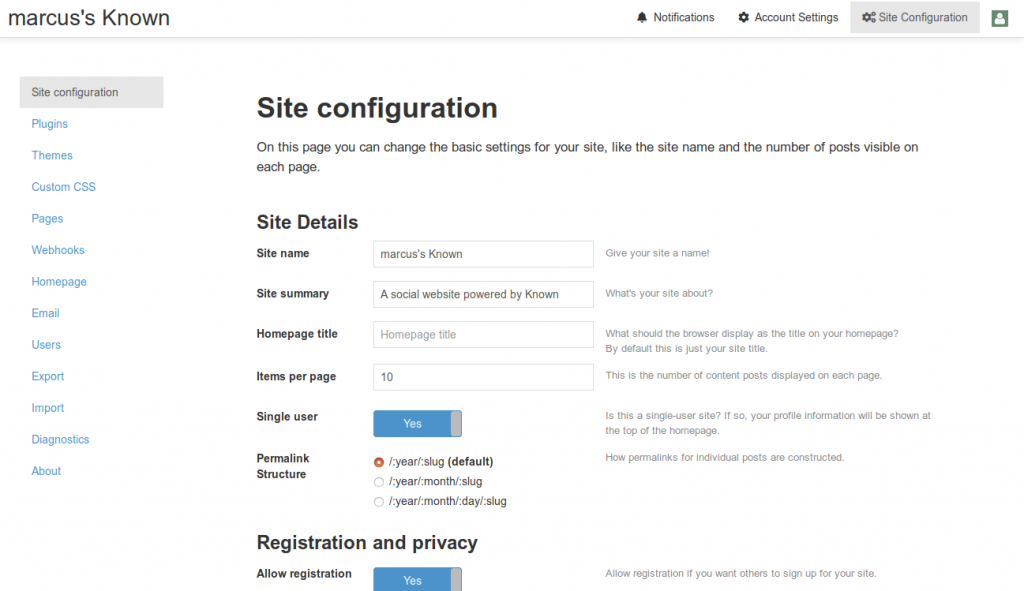
More tweaks to come, I’m sure, but so far it looks like this…